Do/Don’t
These guidelines will help you follow best practices as you bring the brand to life in your communications.
MIT logo

Do use the updated MIT logo.

Don’t use the former design.

Do use the original files as provided.

Don’t redraw the logo or create your own version.

Do use the MIT logo on its own.

Don’t enclose the MIT logo within another graphic.

Do use plain text when referencing MIT in written communications.

Don’t use the MIT logo as a replacement for MIT in text.

Do include proper clear space to ensure that the logo is presented with clarity.

Don’t place the logo too close to other graphics or text.

Do treat the logo as a standalone graphic.

Don’t add to, edit, deconstruct, or otherwise modify the logo.

Do use the logo in a single color.

Don’t apply two or more colors to the logo.

Do limit the logo to MIT’s core colors for communications collateral.

Don’t apply other colors to the logo, unless it is being used for branded merchandise.
Logo lock-ups

Do limit the lock-ups to MIT’s core colors for communications collateral.

Don’t apply other colors to the lock-ups, unless they are being used for branded merchandise.

Do keep the logo and full MIT name in the same color.

Don’t use separate colors for the logo and full MIT name.

Do use logo lock-ups as provided.

Don’t rearrange components of the lock-ups.
Sub-branding

Do let us know if you’re interested in sub-branding.
Contact mit-brand@mit.edu to request sub-brand logo files.

Don’t create your own version of a sub-brand logo.

Do keep in mind that sub-branding may only be used for your department, lab, center, institute, initiative, or program.

Don’t sub-brand publications, events, resources, entities that include the name of an external organization, or student groups.

Do use your sub-brand logo files as provided by the Institute Office of Communications.

Don’t rearrange the components of your sub-brand logo or alter the design.

Do use any of MIT’s core colors for your sub-brand logo in your communications collateral.

Don’t use colors outside of MIT’s core palette, except on branded merchandise.

Do use your sub-brand logo on a background color that provides sufficient contrast to ensure legibility.

Don’t use your sub-brand logo on background colors that lead to inadequate contrast.
Endorsed branding

Do use a horizontal or vertical axis to align your logo relative to the MIT logo.

Don’t position the logos in such a way that there is no corresponding relationship.

Do maintain spatial separation between your logo and the MIT logo.

Don’t place the logos too close together, as this can lead to visual confusion and compromise the clarity of each brand.

Do use plain text when including MIT with a department name or logo.

Don’t combine the MIT logo with a department name to create a new identity.

Do use a distinct symbol for your custom logo.

Don’t repurpose the MIT logo by deconstructing, modifying, or otherwise reinterpreting its components to create a new logo, including logos or symbolic motifs.

Do use the letters “MIT” in a custom font that complements the design of your department’s logo.

Don’t create a logo that contains visual elements that may be perceived as a variation or interpretation of the MIT logo.

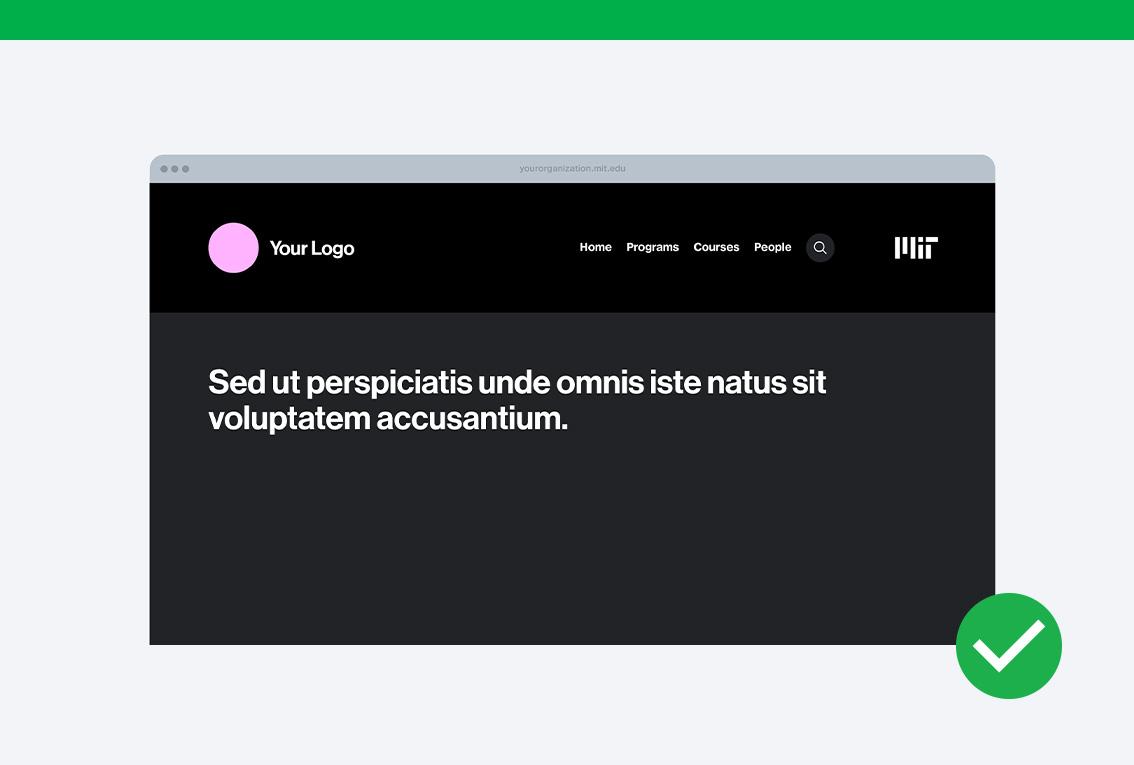
Do include the MIT logo at the top of all web pages and on print pieces within the visual field occupied by your department’s name.

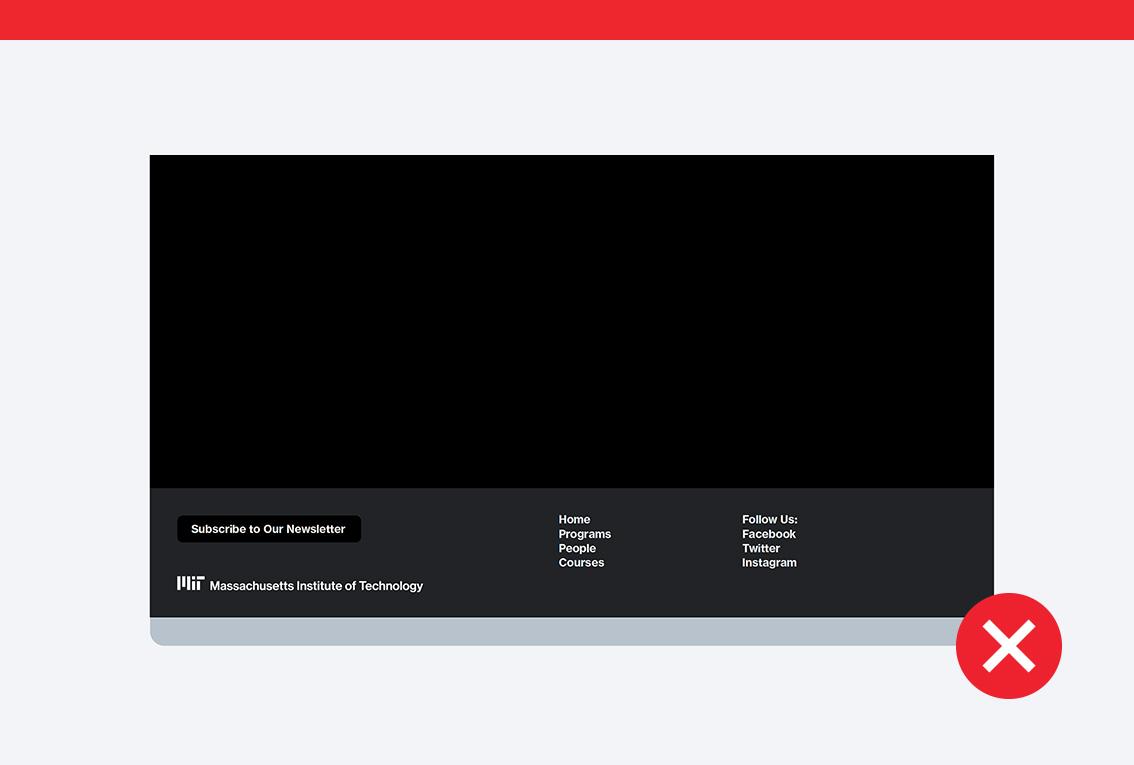
Don’t hide the MIT logo at the bottom of a website or on the back cover of a print piece.
Social media

Do use the MIT logo on colors from MIT’s palette for social media, except for black or white.

Don’t use the MIT logo on a black or white background for social media. These colors have been reserved for MIT’s flagship social media channels.

Do use the MIT logo on any of the colors in MIT’s expanded color palette, except for the grays, which may appear as black or white on some screens.

Don’t use grays as social media icons because they may appear as black or white in some instances. Black and white are reserved for MIT’s flagship channels.

Do use the MIT logo in black or white only.

Don’t use the MIT logo in any color other than black or white.

Do use a custom logo or symbol.

Don’t incorporate the MIT logo into your social media icon alongside any other logo, graphic, or text.

Do use one of the three social media icon options.

Don’t use the designs that have been retired.
MIT seal

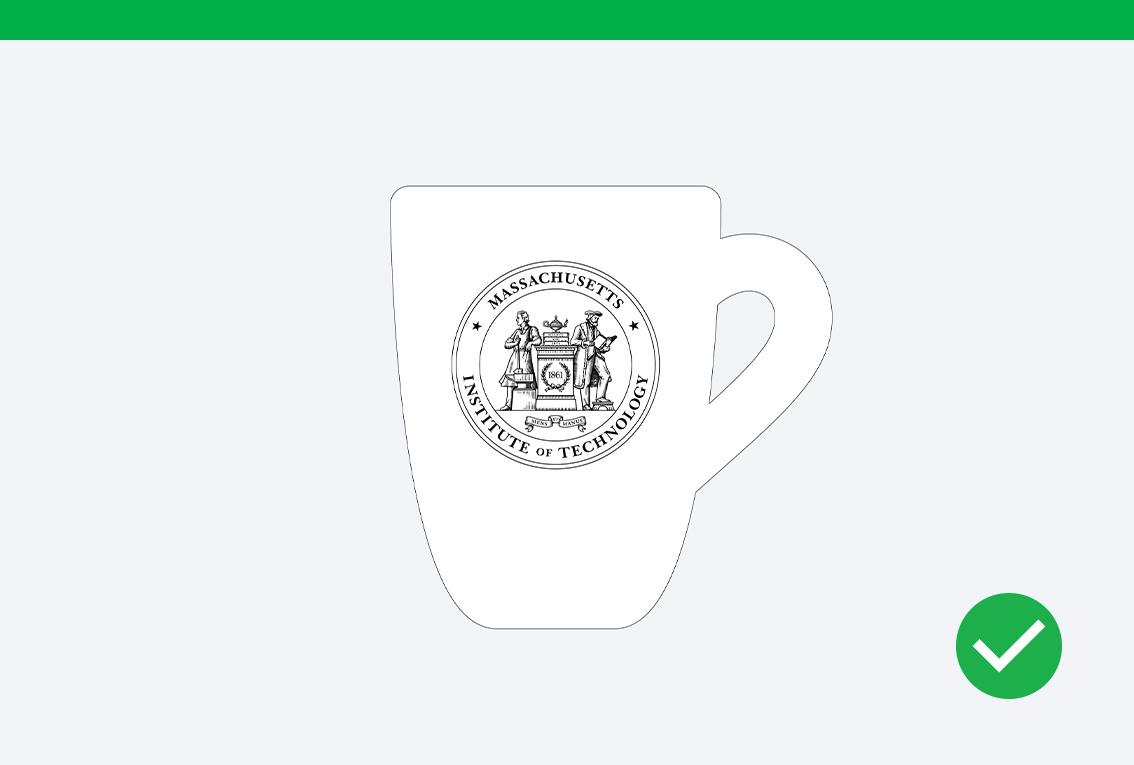
Do use the seal in MIT red, black, or white only.

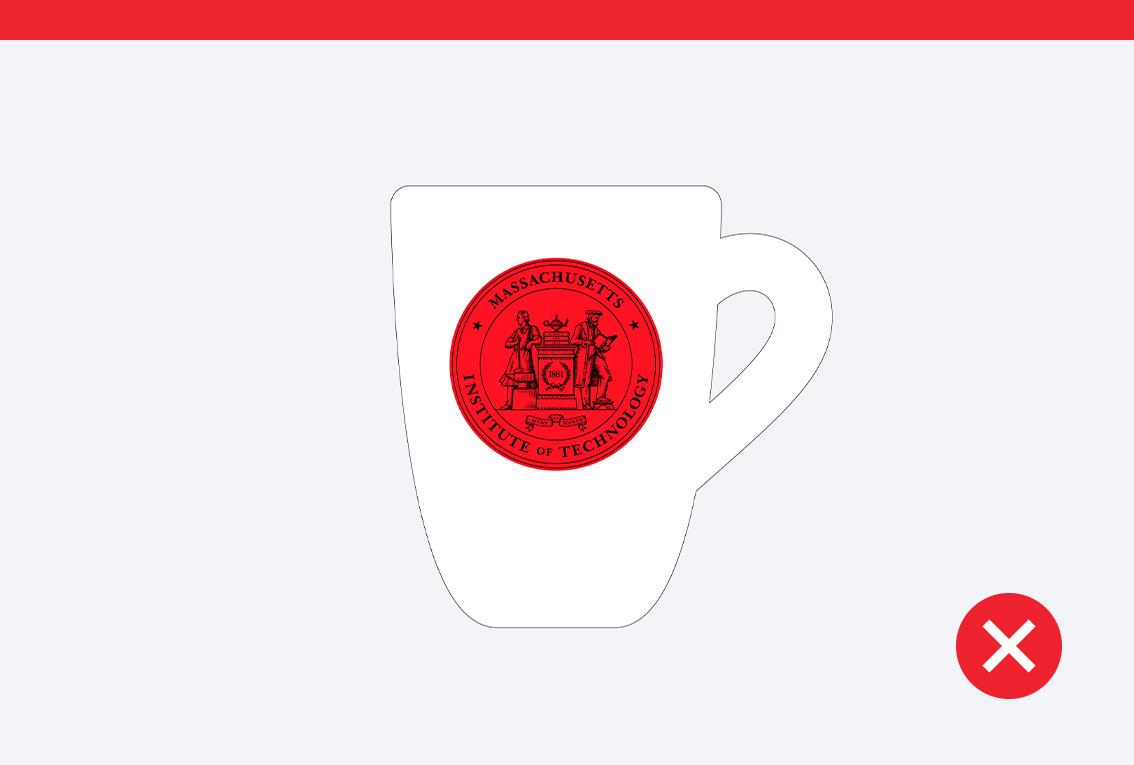
Don’t apply any other color to the seal.

Do maintain the integrity of the seal’s design

Don’t repurpose any elements of the seal or create a new design that might look like a seal.
Tim the Beaver

Do keep Tim in his original colors.

Don’t change Tim’s fur color. He likes to keep it brown.

Do respect Tim’s outfit choice.

Don’t change the graphic on Tim’s shirt.
Branded merchandise
MIT logo

Do use MIT’s logo files as they are provided to you.

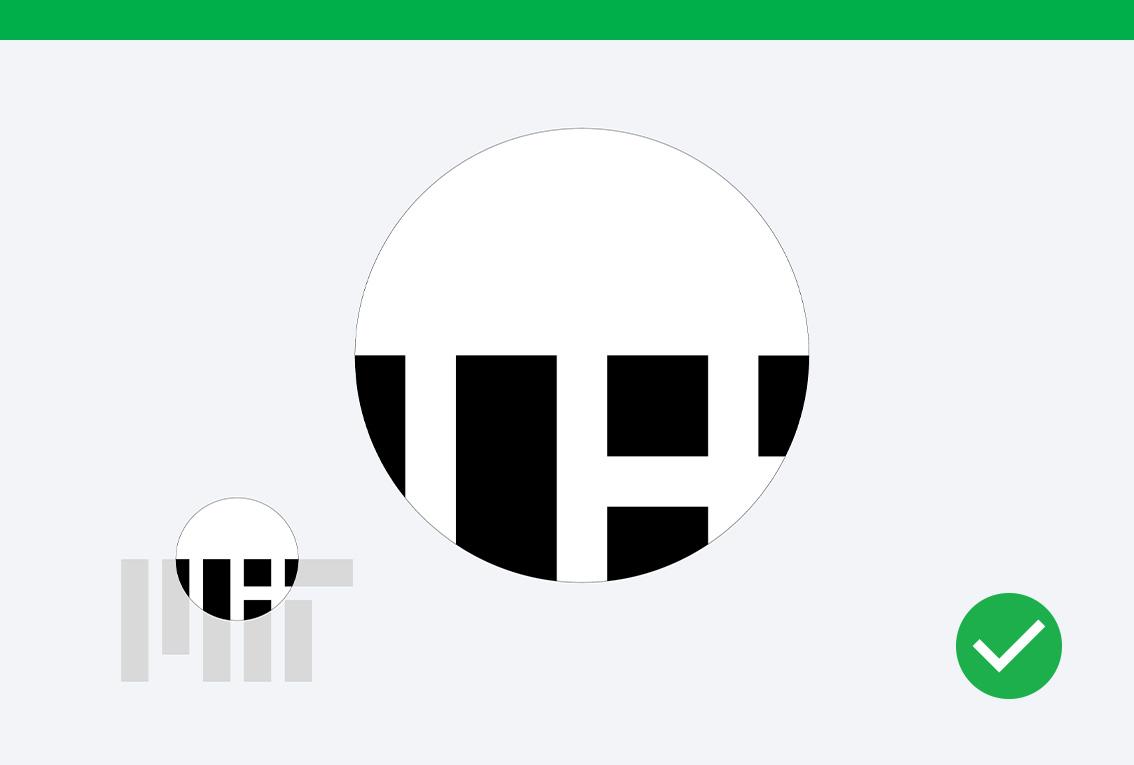
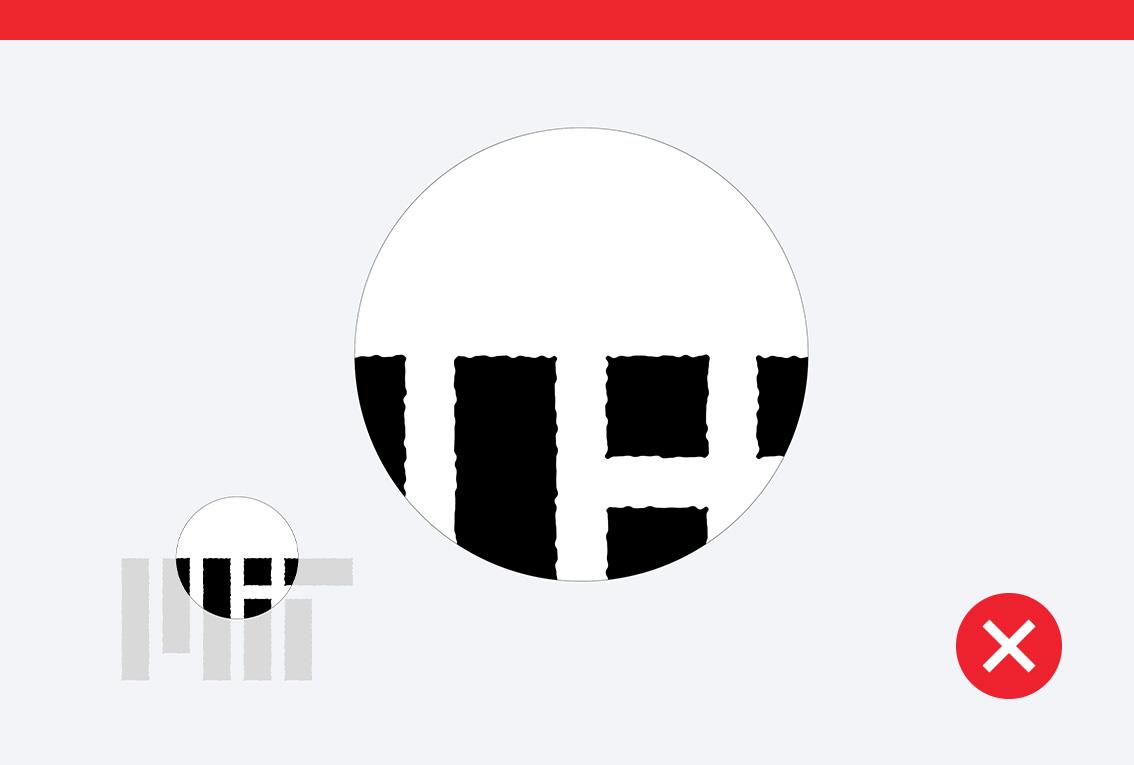
Don’t distress, apply effects to, or otherwise modify the MIT logo.

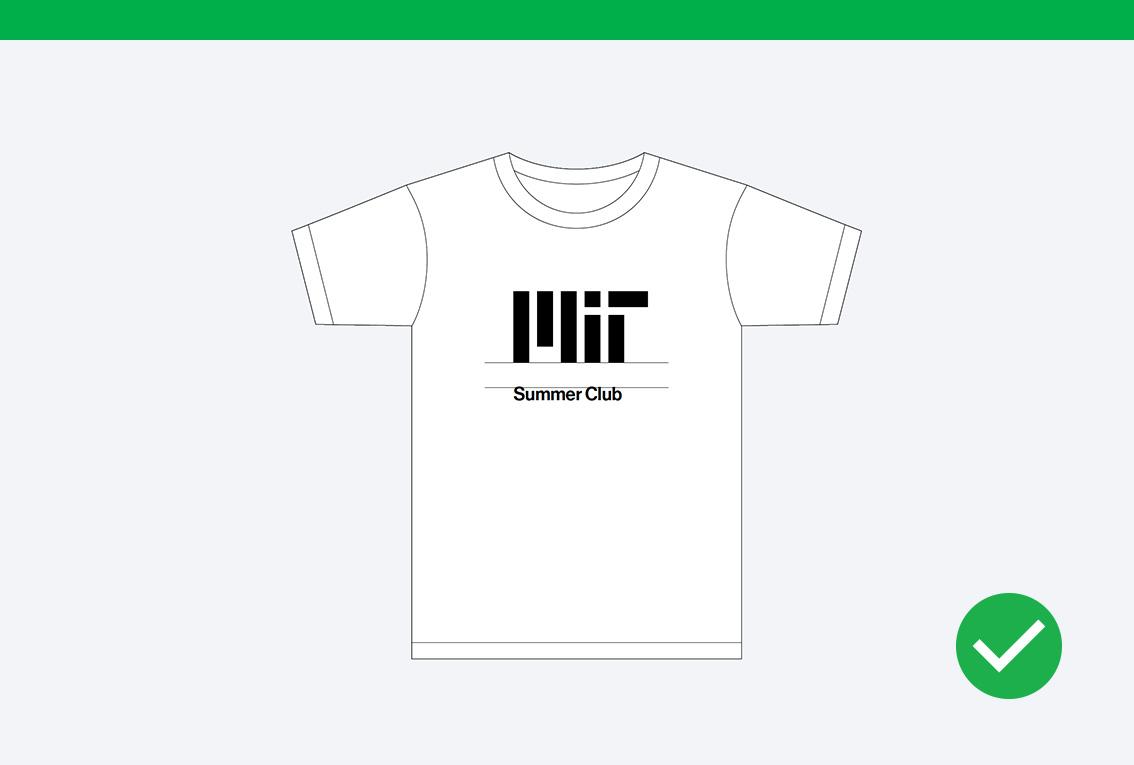
Do maintain at least 1'' between the MIT logo and any other graphics or text. In some cases, more than 1'' may be needed depending on the size of the MIT logo and surrounding graphics or text.

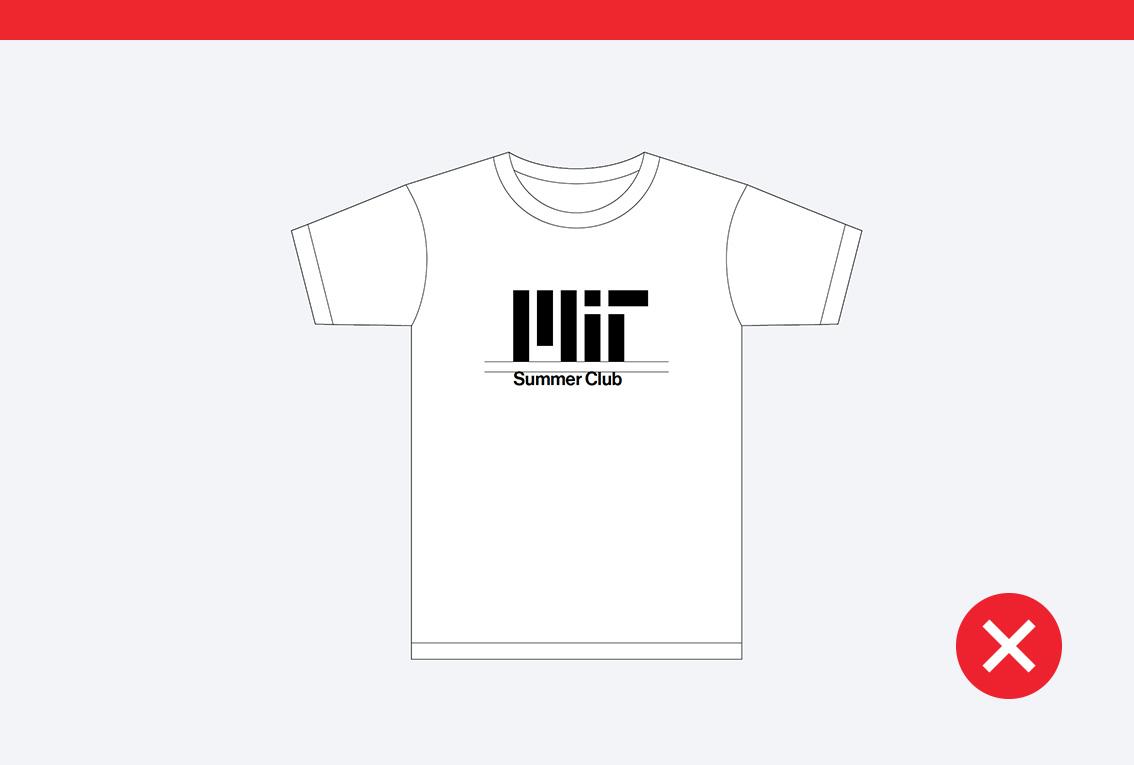
Don’t allow less than 1'' between the logo and any other graphics or text.
Institute name

Do set the full name in Neue Haas Grotesk Medium, or use the official lock-up logo.

Don’t set the full name in any typeface other than Neue Haas Grotesk Medium.

Do use the available three-line or one-line configurations of the full MIT name.

Don’t create new configurations or add stylistic treatments, such as setting the name on a curve.
MIT seal

Do use one color for the seal.

Don’t use multiple colors or fill the seal with a background color.

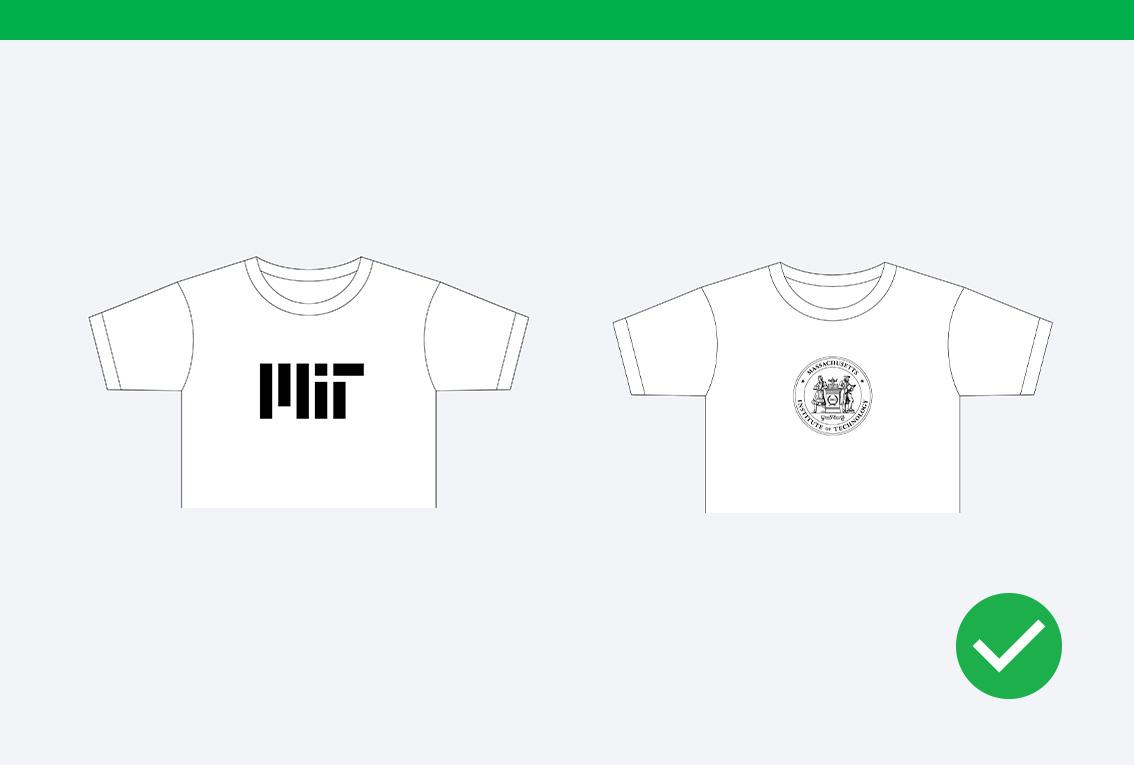
Do use the MIT logo or the seal individually.

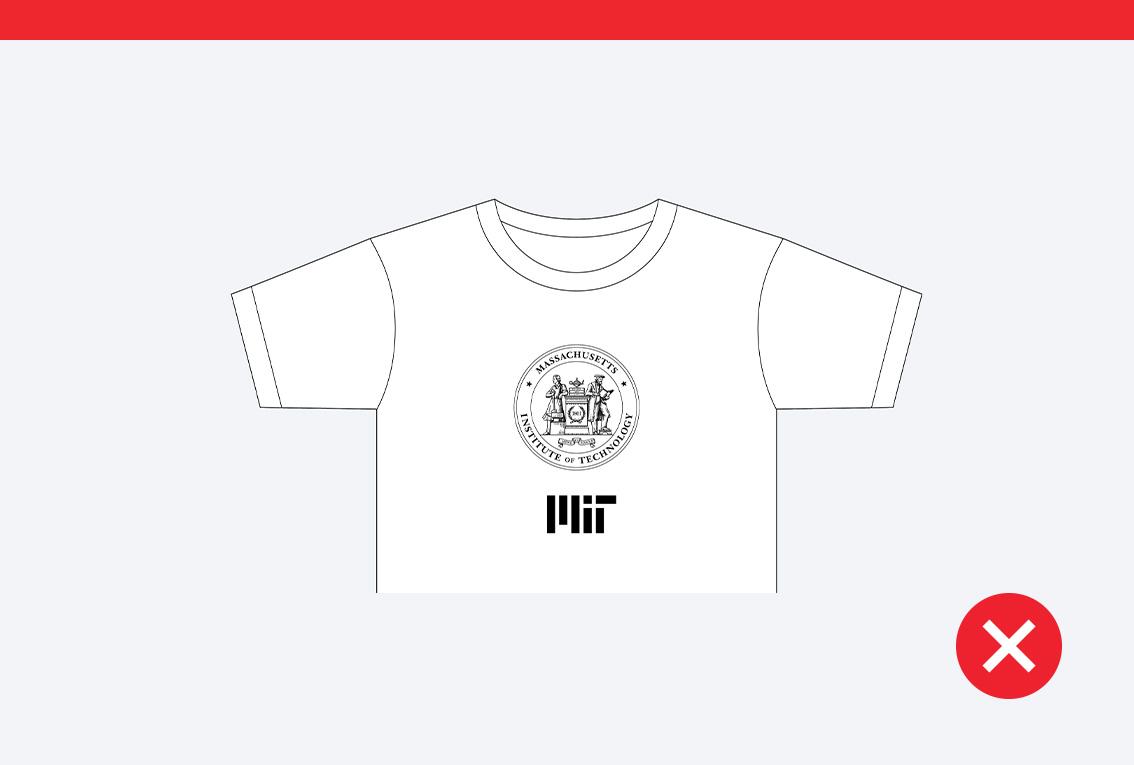
Don’t use the MIT logo and the seal together or print type over them.

Do use the seal as provided.

Don’t use a distressed or vintage treatment on the seal.
MIT acronym

Do use the Collegiate Style/Athletic Block typeface for the MIT acronym.

Don’t use any typefaces other than Collegiate Style/Athletic Block.

Do rotate the acronym as a unit.

Don’t stack the letters.

Do use the MIT seal with the acronym. The letters should be placed above the seal and 30-40% larger than the seal, with at least 1” of space in between.

Don’t allow less than 1'' between any of these elements: MIT seal, logo, acronym, Institute name, 1861, and any other graphic.
1861

Do use a normal type treatment for 1861.